Have you ever checked your build size and asked yourself why the file size is so large?

One of the reasons for the slow loading of applications is the large build chunk size that browser has to fetch for the first time to load the application. If you reduce this build chunk then indeed it will improve the load time.
Page loading time is one of the major ingredients for enhancing experience of users. A page load time is the time it takes for the user to see the content after landing. As the data from Google suggests that as page load time goes from one second to five seconds, the probability of bounce (users leaving the page) increases by 90%. You can find a detailed explanation of the Page speed on Moz
Set GENERATE_SOURCEMAP to false in package.json file
The create-react-app command generates source maps by default in our application.
 So the question should arise what is a source map? and why do we need it?
So the question should arise what is a source map? and why do we need it?
A short answer to the above question is that the source map is a file in the build that contains all the mapping of generated/transpiled/minified files which helps during the debugging if any error occurs in the generated code. It let us know the exact line on which error has occurred. A detailed explanation is given here
If you don't want the source map to be generated you can just add GENERATE_SOURCEMAP=false in your package.json file. It will significantly reduce the build size
"scripts": {
"build": "set \"GENERATE_SOURCEMAP=false\" && react-scripts build"
}
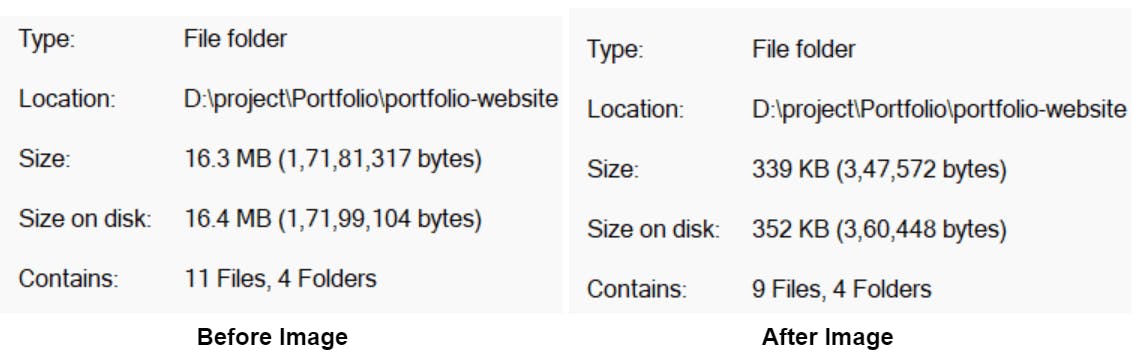
Below is an example where you can evidently see the difference in build file size

 This is one of the technique by which you can reduce the bundle size of your project upfront by up to 80% or more.
This is one of the technique by which you can reduce the bundle size of your project upfront by up to 80% or more.