1. Can I use
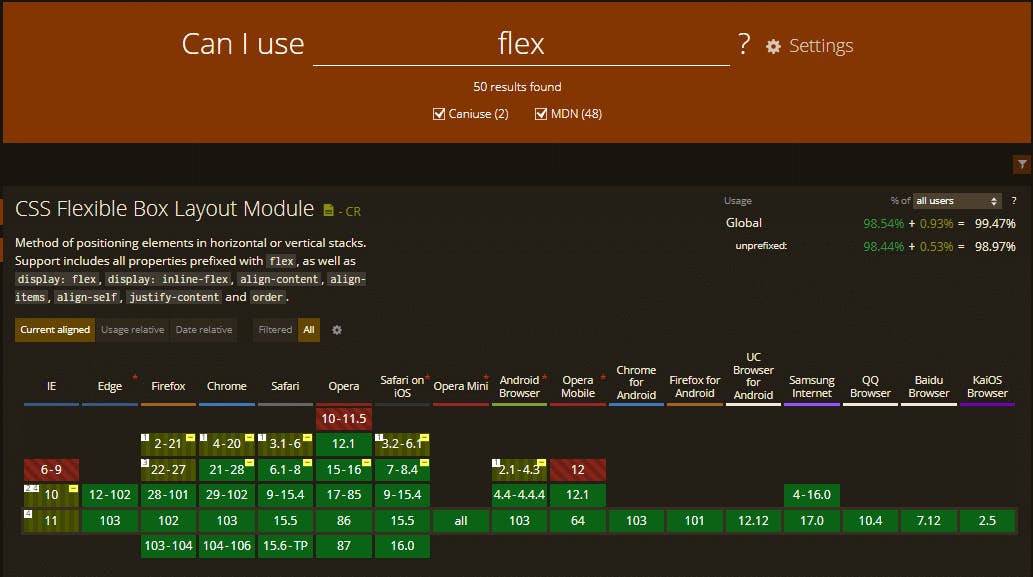
 "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
"Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
2. JSONPlaceholder
 JSONPlaceholder is a free online REST API that you can use whenever you need some fake data. It can be in a README on GitHub, for a demo on CodeSandbox, in code examples on Stack Overflow, ...or simply to test things locally.
JSONPlaceholder is a free online REST API that you can use whenever you need some fake data. It can be in a README on GitHub, for a demo on CodeSandbox, in code examples on Stack Overflow, ...or simply to test things locally.
3. Tinypng
 TinyPNG uses smart lossy compression techniques to reduce the file size of your WEBP, JPEG, and PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
TinyPNG uses smart lossy compression techniques to reduce the file size of your WEBP, JPEG, and PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
4. Responsively
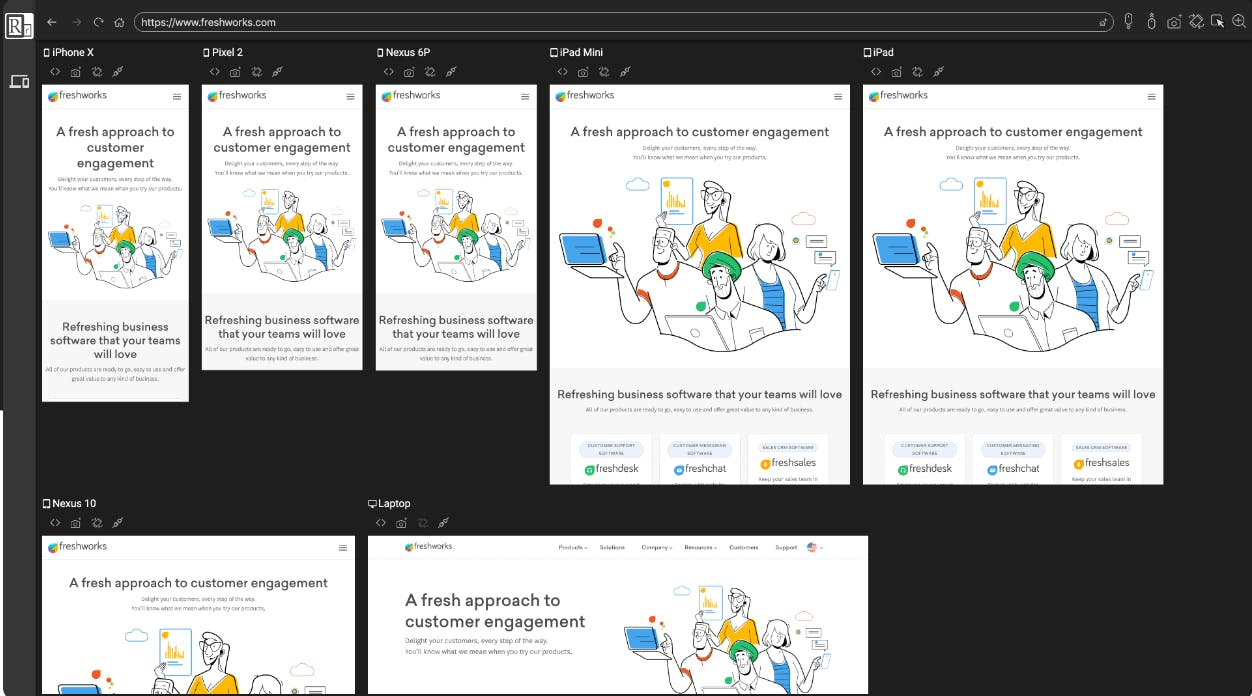
 Instant Preview all target screens in a single window side-by-side. Brings down your development time!
Hot-Reloading Supported- Instant code reflects on the screen
Instant Preview all target screens in a single window side-by-side. Brings down your development time!
Hot-Reloading Supported- Instant code reflects on the screen
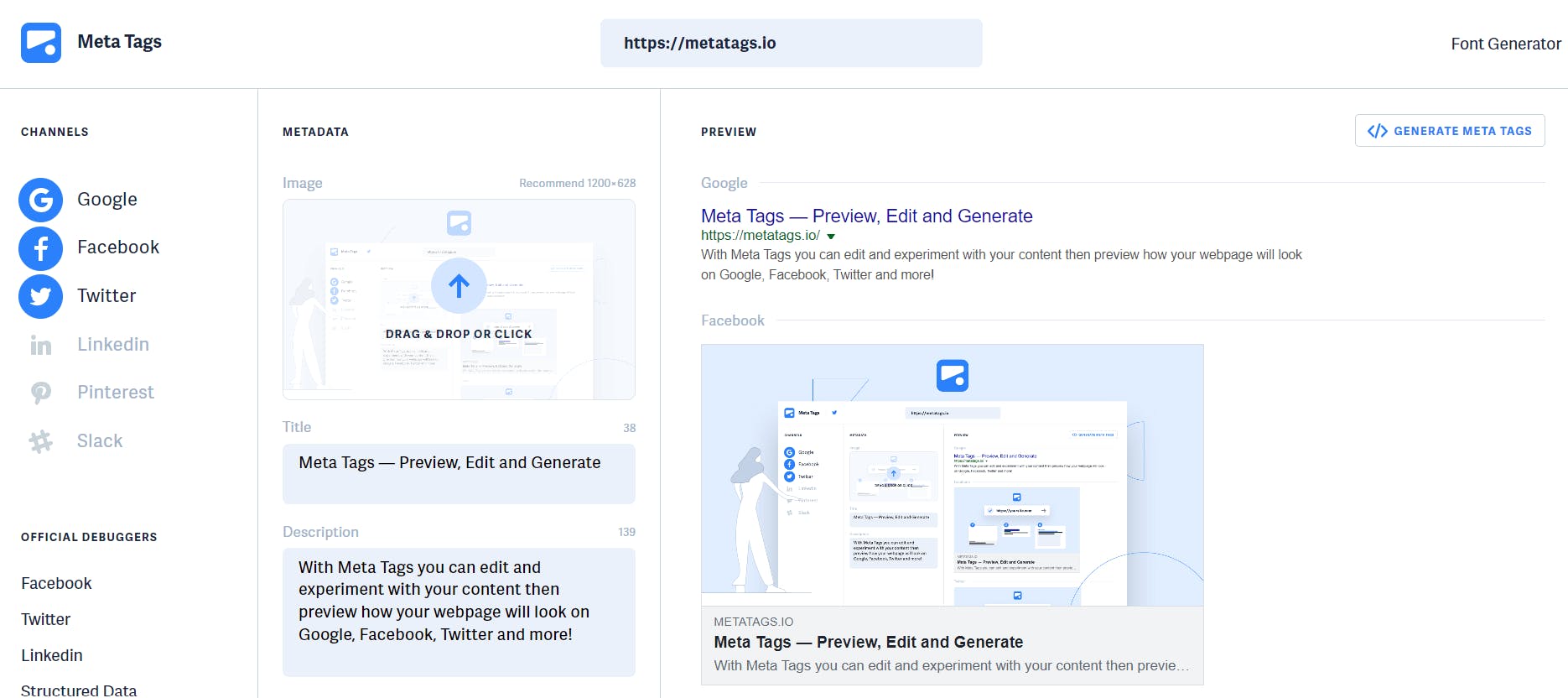
5. Meta Tags
 It is a tool for debugging and generating meta tags for any website. With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter, and more!
It is a tool for debugging and generating meta tags for any website. With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter, and more!
6. Unminify
 This tool will unminify, reformat and reindent ugly JavaScript, CSS, HTML, XML, and JSON code, making it readable again.
This tool will unminify, reformat and reindent ugly JavaScript, CSS, HTML, XML, and JSON code, making it readable again.
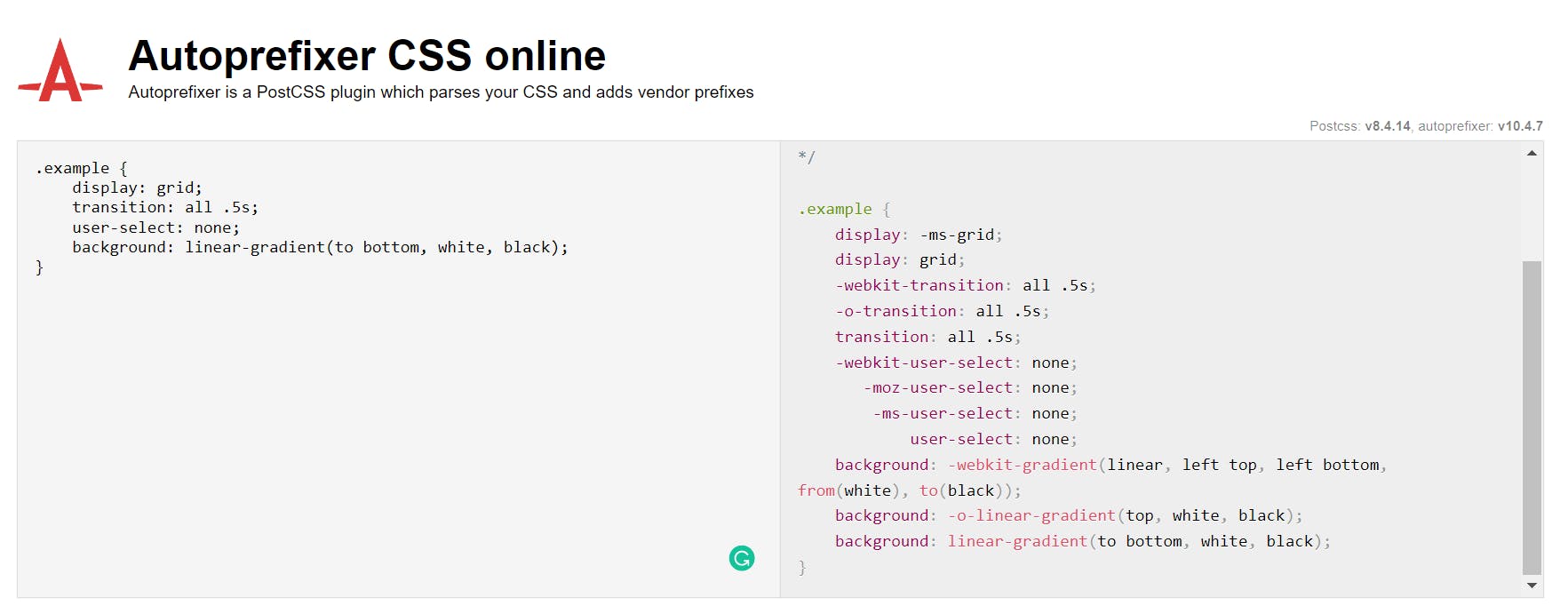
7. Autoprefixer CSS online
 Autoprefixer is a PostCSS plugin which parses your CSS and adds vendor prefixes
Autoprefixer is a PostCSS plugin which parses your CSS and adds vendor prefixes
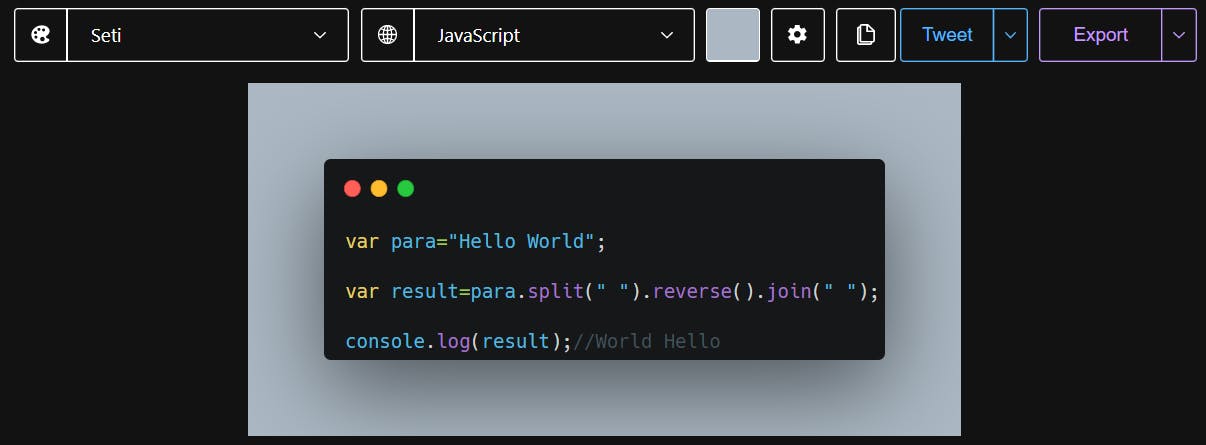
8. Carbon
 Now share your code snippet on Twitter or anywhere. Carbon lets you create and share beautiful images of your source code
Now share your code snippet on Twitter or anywhere. Carbon lets you create and share beautiful images of your source code
Bonus
Free Web Development Resources
 This is an awesome project about Web Development resources. You can find almost everything you need regarding web development.
This is an awesome project about Web Development resources. You can find almost everything you need regarding web development.